
6 min read
Testing Webhooks Locally with UltraHook
Testing Webhooks Locally with UltraHook
UltraHook is a nifty utility for projects that require webhook integration, and it solves a small but critical problem: How do you test remote server requests locally?
In one scenario, the server needed to be notified of successful Stripe recurring charges in real time. Without webhooks, multiple queries would need to be made each day per customer to see if charges were successful. Fortunately, Stripe has extensive and well documented webhooks for every imaginable event.
So, how does UltraHook play into all of this? When properly configured, UltraHook allows for webhook requests to be bounced off of a name-spaced server and sent directly to your local machine. All without any server configuration! Anyways, let’s get started.
Installation
This part couldn’t be easier. Truly. As long as you have Ruby installed locally, you just need to run $ gem install ultrahook. It shouldn’t take long at all, but feel free to go grab a breakfast taco to congratulate yourself.
Registration
Admittedly, the registration process can be a little confusing. You have to create an account with UltraHook so that they can create an API key for local use. It looks as though you should be able to log in but in reality, but you can’t. Once you receive your API key in an email, you shouldn’t need to visit their site again.
The last field on the registration form asks for a namespace. It’s easiest to use the project name, as this is for a testing environment and should not be shared between projects. After confirming the checkboxes on the form, you should receive an API key in an email.
Configuration
Now configure the local Ruby gem so it can communicate with the namespaced UltraHook server endpoint. The fastest way to accomplish this is by running the following command in the command line:
$ echo “api_key: 00000000000000000000000000000000” > ~/.ultrahook
Of course, replace the “zeros” with the appropriate API key. This command will append your api key to the .ultrahook file located in your root directory. If the file doesn’t exist, this command will create it.
Usage
Assuming everything is set up properly, start testing the setup. In your terminal, run the following command:
$ ultrahook stripe https://example.dev/url-for-webhooks
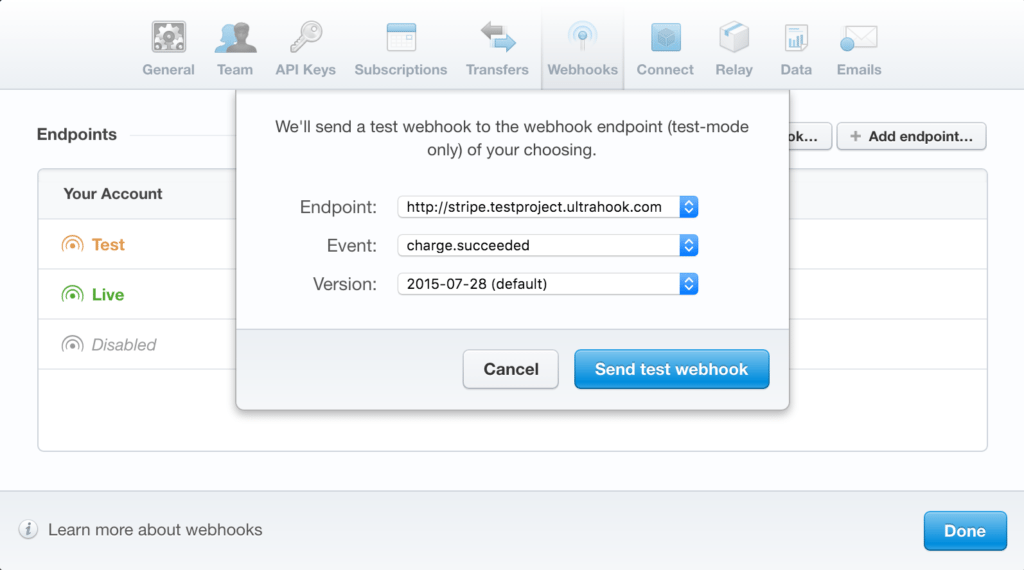
Here’s where things can be confusing. When running UltraHook, the first parameter is a subdomain on your namespaced URL. As an example, let’s assume that the API key namespace is “testproject”. For the above command, requests will be redirected from https://stripe.testproject.ultrahook.com to https://example.dev/url-for-webhooks. To receive local webhook requests, point all of the Stripe webhooks to the https://stripe.testproject.ultrahook.com endpoint and ensure that UltraHook is running locally.
Stripe is a great test for webhooks, because they offer a simple tool for sending test webhook requests:

Having multiple subdomains for your namespaced URL can be especially useful, because each service can have their own subdomain. In fact, if a project integrates webhooks from multiple sources (GitHub, Stripe, Mandrill, etc.), you could run an instance of UltraHook for each webhook source while testing locally, merely by changing the 1st parameter to an appropriate value.
To learn more, visit the UltraHook FAQ.


Leave a Reply