
4 min read
More Than Code: Our 2019 Cross-Disciplinary Hackathon
More Than Code: Our 2019 Cross-Disciplinary Hackathon
We’re redefining “Hackathon.” Traditionally a computer-programming–focused event, hackathons often involve coders going deep to refine their craft and explore new technologies.
This year, we’re tapping into the benefits of cross-disciplinary hackathons, structured around well-rounded teams with clear vision and purpose. These teams exhibit a balance of talents, including engineering, design, user research and project management.
Exploring the Benefits of Design Sprints
 Led by Discovery Lead, Kelly Morrison, this team executed a mini design sprint to explore the benefits and practical applications presented in Jake Knapp’s book, Sprint.
Led by Discovery Lead, Kelly Morrison, this team executed a mini design sprint to explore the benefits and practical applications presented in Jake Knapp’s book, Sprint.
Here’s what they learned about implementing design sprints:
- Structured time-boxing for design sprint activities helps teams iterate quickly.
- It is important for the design sprint facilitator to keep the team on track, knowing when to “Parking Lot” ideas that are not relevant to the current design sprint activity.
- It’s important to get the entire team to buy in to the design sprint process from the beginning of the sprint.
- Go over the rules and the structure so the team knows what to expect. That way, they aren’t surprised when the facilitator moves through the activities.
- Design sprints help teams work through bad ideas quickly so they can move on to validating and iterating good ideas with real users in nearly real time.
- Cross-functional teams–including product, design and engineering–are critical to the success of the design sprint. Involvement from each angle allows teams to solve problems with creative solutions.
- It’s possible to facilitate remote design sprints using tools like Mural and Zoom.
Exploring CGI for Digital Product Innovations
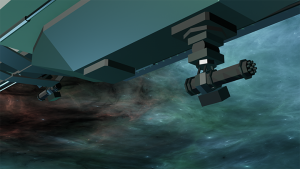
Inspired by the game-changing impact of CGI (computer-generated imagery) on the film industry, Nick Comito’s team devoted their Hackathon project to exploring the potential of CGI in developing digital products and websites with a competitive edge.










Here’s what they learned:
- CGI methods produce differentiated imagery in a sea of sameness. Most apps and websites feature the same types of photos and illustrative style. While traditional imagery may be cheaper and faster to produce, its impact pales in comparison to that of CGI.
- CGI allows for more immersive 3D experiences, like seeing inside a car engine, computer chip, or human organ.
- Businesses using CGI don’t have to pay a photographer. They can create the exact scene they want, customizing all aspects of the environment like time of day, materials and textures.
- CGI allows for a limitless number of flexible results. Once you model an image in 3D, you can generate an infinite number of perspectives and styles without having to create new illustrations from scratch.
- The biggest downside to creating computer graphics in 3D is that the learning curve is incredibly high. Not everyone has the time and skill to do it.
Discovering a Product Favorite: RAWGraphs
An aptitude for inquisitive, analytical research is one of our core passions and strengths as a company. This team, led by Mike Prusaitis, worked to support and expand this passion at Praxent by experimenting with RAWGraphs for product design research.
Here’s what they learned:
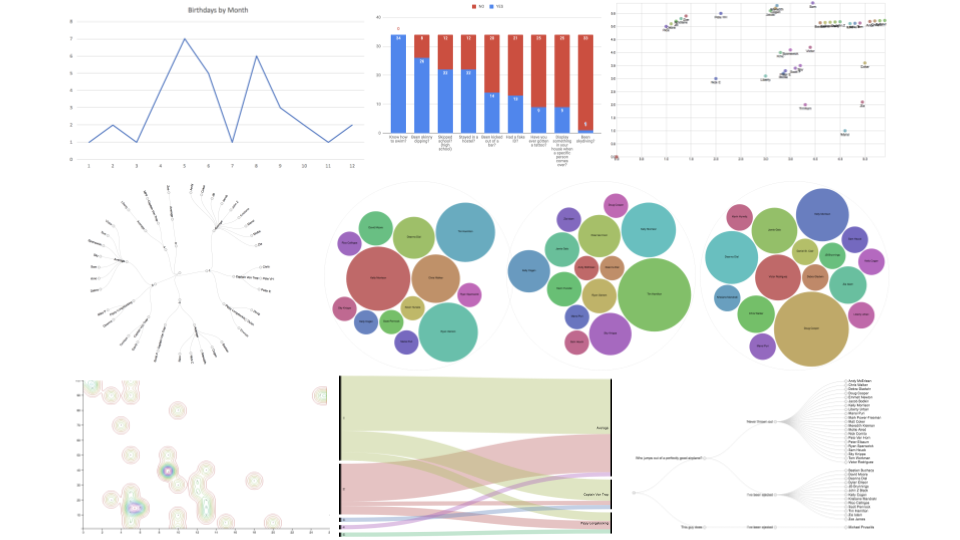
RAWGraphs is a phenomenal tool. It’s a relatively user friendly and open-source way to show interesting data in a fun way. Product teams can use it to create contour plots, circular dendrograms, cluster dendrograms, alluvial diagrams, circle packing graphs and more.

Come Learn with Us!

Interested in working for digital innovation company that tests the boundaries of creativity and teamwork?
Check out our open positions and learn more about our company culture.


Leave a Reply