A case study by Praxent⌘
Codebase transformation scales healthcare business and accelerates go-to-market by 2 years
Transformed healthcare brand’s codebase for enterprise scale.
Procella sought to expedite their SaaS PBM product development, catering to customization and claims processing for 2M monthly members. They partnered with Praxent to develop and launch their product, which would increase functionality and improve the user experience.

Technical audit
Go-forward architecture and technical design
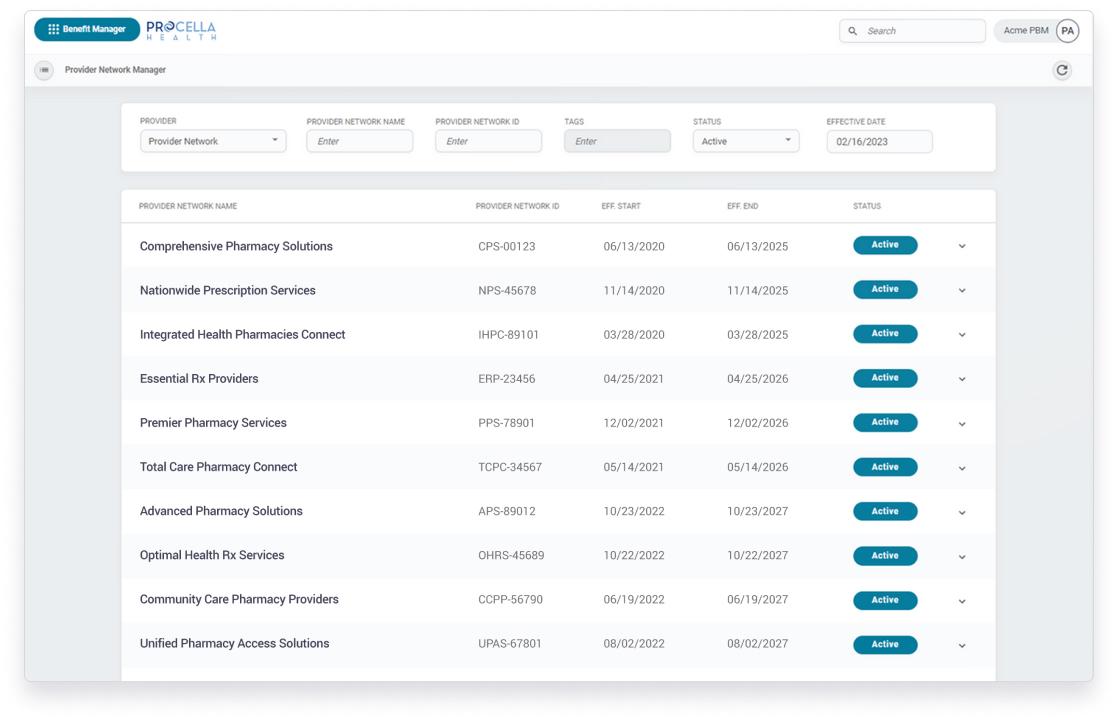
Intuitive user experience (UX)
API implementation of coverage rules and edits
Audit trail
NCPDP-compliant claims tool
- A cleaner and intuitive UI/UX for the client’s claims adjudication platform
- Accelerated application’s release timeline from 2022 to 2020
- 8% under-budget deliver with positive reviews of the initial product demos
- A new and consistent platform
The challenges
Technical debt accumulation
Urgent need to address inconsistent and poorly documented legacy code, hindering progress.
Extended timelines
Delays of the original completion target exacerbated by unresolved technical debt.
Growing costs
Significant financial investment with previous partner yielded non-market-ready outcomes.
Massive inefficiencies
The previous partner’s inefficiencies included unclear requirements and documentation.
Integration gaps
Application layers tested in isolation, UI screens aligned with wireframes but lacked connectivity to database or API.
Procella Health
Procella is an independently-owned PBM platform designed to adapt with changing technologies and provide a user experience like no other on the market. Through their SaaS they enable pharmacy benefits managers and insurance company representatives configure highly customized policies and process claims for 100,000 to 20M members monthly.

Complex Enrollment Workflow
A clean, intuitive UX was created so that Procella could quickly and easily customize and configure a plan for their client by creating a complex set of rules, such as for high and low deductible plans, adding specific thresholds for plan deductibles, copay/coinsurance and enable coordination of benefits.

Quality Assurance
Conducting a daily bug triage with the client’s backend team and outsourced QA team to help expedite the feedback loop and provide more visibility about where bugs were coming from.

Industry Regulation Compliance
Developed an intuitive claim submission tool which complied with the NCPDP standards, a national telecom standard required for processing pharmacy claims. This allows Procella to submit claims for internal testing and also send claims to the switch for manual reimbursement when required.

Handoff/Knowledge Transfer
In addition to exporting all code and design files, Praxent provided all technical documentation and meeting notes as well as recorded status updates on every aspect of the project.
